type
status
date
slug
summary
tags
category
icon
password
创建时间
原文地址
摘要
作者
一、准备工作
GitHub账号
需要有一个
GitHub账号,没有的话到官网申请一个。注册很简单,网上教程很多,可以参考GitHub申请账号。
- 安装
Git
在自己电脑上安装好
Git,hexo部署到GitHub时要用。网上找篇教程或者参考Git安装(Windows)。
- 安装
NodeJS
二、创建仓库
在
GitHub上创建一个新的代码仓库用于保存我们的网页。点击
Your repositories,进入仓库页面。点击
New按钮,进入仓库创建页面。填写仓库名,格式必须为
<用户名>.github.io,然后点击Create repository。三、安装Hexo
hexo常用命令:更多命令请参考官方文档。
四、更换主题
默认的主题不太好看,不过官方提供了数百种主题供用户选择,可以根据个人喜好更换,官网主题点这里查看。个人用的hexo-theme-matery,就以此为例。
安装主题
将
blog文件下的_confige.yml中的主题改成next主题内的其他的内容设置请看作者文档。
五、创建文章
你可以执行下列命令来创建一篇新文章或者新的页面。
如下修改
Hexo 博客目录中的 _config.yml,打开这个配置是为了在生成文章的时候生成一个同名的资源目录用于存放图片文件(当然一般不用这种方式,都用图床)。例如执行如下命令创建一篇新文章,名为《测试文章》
执行完成后在
source\_posts目录下生成了一个md文件和一个同名的资源目录(用于存放图片)。六、不同电脑同步
参考:
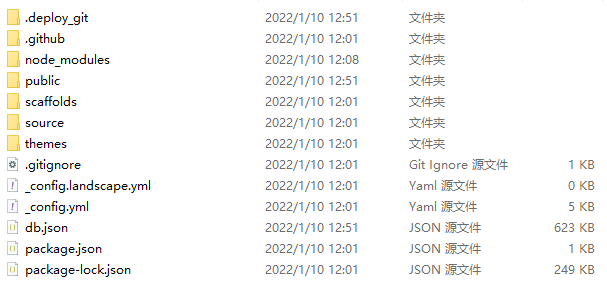
(一)hexo文件结构 老电脑上的目录结构

文件夹 | 说明 | 是否需要上传Github |
node_modules | hexo需要的模块,就是一些基础的npm安装模块,比如一些美化插件,在执行npm install的时候会重新生成 | 不需要 |
themes | 主题文件 | 需要 |
public | hexo g命令执行后生成的静态页面文件 | 不需要 |
packages.json | 记录了hexo需要的包的信息,之后换电脑了npm根据这个信息来安装hexo环境 | 需要 |
_config.yml | 全局配置文件 | 需要 |
.gitignore | hexo生成的默认的.gitignore模块 | 需要 |
scaffolds | 文章的模板 | 需要 |
deploy_git | hexo g自动生成的 | 不需要 |
(二)同步原理
主要思路是利用
git分支来实现hexo的同步。生成的静态页面文件默认放在
main分支上,这是由_config.yml配置文件所决定的你可以在全局配置文件
_config.yml中找到这么一段因此每当我们执行
hexo d的时候,hexo都会帮我们把生成好的静态页面文件推到main分支上。在我们第一次部署好博客的时候,
github给我们创建的唯一一个分支就是main分支,同时也是默认分支。默认分支就意味着每次我们执行git clone 仓库地址或者git pull仓库地址拉取的是默认分支的代码。但是执行
hexo d 对应的分支和默认分支是没有关系的,因为这是由配置文件决定的,配置文件写的哪个分支就是哪个分支。因此,
hexo生成的静态博客文件默认放在main分支上。hexo的源文件(部署环境文件)可以都放在hexo分支上(可以新创建一个hexo分支)。然后把hexo分支设置成默认分支。(三)老电脑上具体操作
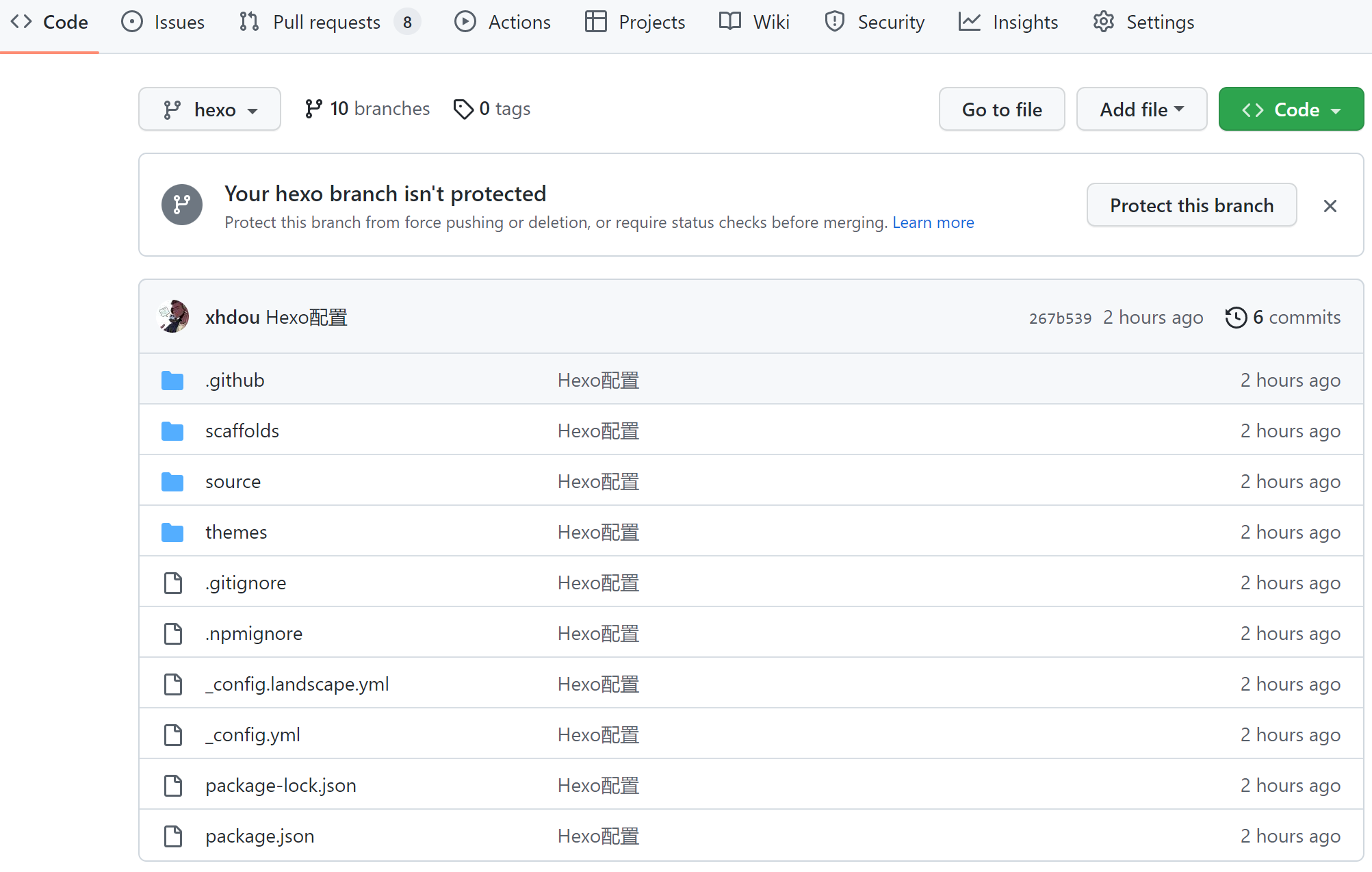
先创建一个分支
hexo,将其设置为默认分支先
clone该hexo仓库到本地(clone的是hexo默认分支)下载的文件夹里仅留下
.git,.gitignore,其他的文件都删除在克隆的仓库下分别执行以下命令更新删除操作到远程
- 注意:
- 现在
clone下来的文件夹内应该有个.gitignore文件,用来忽略一些不需要的文件,表示这些类型文件不需要git。如果没有,右键新建,并移动至博客文件夹内,内容如下:.DS_Store Thumbs.db db.json *.log node_modules/ public/ .deploy*/ - 如果已经
clone过主题文件,那么需要把theme主题文件夹里的.git也删除。因为git不能嵌套上传,最好是显示隐藏文件,检查一下有没有,否则上传的时候会出错,导致你的主题文件无法上传,这样你的配置在别的电脑上就用不了了。
将下载的文件夹里的
.git,.gitignore移动至博客文件夹内,并在博客目录下执行以下命令:此时已经成功将整个网站环境配置文件推送到了远程库的默认分支

至此,网站部署至
main分支,整个网站备份至hexo分支。当网站的配置或文章修改后都要将远程仓库更新。首先,依次执行:然后执行
(在此之前,有时可能需要执行
hexo clean),完成后就会发现,最新改动已经更新到main分支了,两个分支互不干扰!(四)新电脑上操作
- 将新电脑的生成的
ssh key添加到GitHub账户上
- 在新电脑上克隆
username.github.io仓库的hexo分支(就是存放源码的分支)到本地,此时本地git仓库处于hexo分支,可以执行git branch -v查看。
- 在新电脑的
username.github.io文件夹下执行
4.最后执行
hexo g、hexo s、hexo d等命令即可提交成功上面步骤中,
npm install其实就是读取了packages.json里面的信息,自动安装依赖,有的小伙伴可能只执行npm install就行了,不过按照上面的三步是最稳妥的。这里提一嘴,当新电脑上的操作成功之后,其实对于新电脑还是老电脑其实都无所谓了,任何一台电脑包括老电脑只要安装了
NodeJs环境,就都可以按照在新电脑上的操作完整地复刻出一个hexo环境,你甚至可以把老电脑原有的hexo工程删掉再执行上面这几步一样可以快速构建hexo环境,可以看到步骤非常简单。此外,为了保证同步,推荐先执行:
合并更新再进行博客的编写。
七、总结常用的操作命令
环境配置修改后,需要执行以下命令:
换电脑写博客前(指的是曾经也写过博客的电脑),一般要执行以下命令:
新建文章,执行以下命令:
写完博客后,一般执行以下命令:
